문제 사항

위와 같이 VS Code에는
저장 시 자동으로 ES Lint 설정에 따라
JavaScript 문법 검사 후 Fix 하는 기능이 있다.

아니 근데 개발환경 다시 세팅하고 ES Lint 깔았더니 없다;;
해결 방법

명령 팔레트 > setting json 입력 > 기본 설정: 설정 열기(JSON) 선택

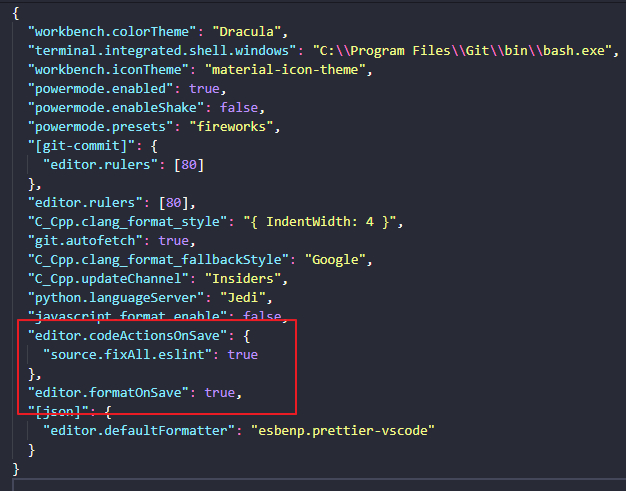
위와 같이 입력
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true ## ES Lint 저장 시 자동 fix 설정
},
"editor.formatOnSave": true, ## document formatting 자동 fix 설정
'Knowledge > Tools & Command' 카테고리의 다른 글
| [VS Code] C/C++ 코딩 스타일 세팅 방법 (0) | 2020.09.04 |
|---|---|
| [JIRA] 단위 정리 (프로젝트, 이슈, 스프린트) (0) | 2020.09.04 |
| 주소창? 마우스 쓰지말자, 주소창 바로가기 단축키 (브라우저, 탐색기...) (0) | 2020.06.23 |
| [Atlassain Bamboo] Docker Build 기능 사용 시 .git object Error 발생 (0) | 2020.06.03 |
| Mac의 유사 알프레드(Alfred) Windows의 Wox (0) | 2020.04.06 |




댓글