
증상
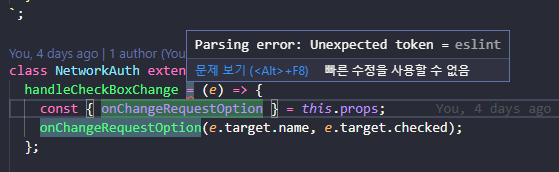
ESLint에서 구문 체크 중 "Parsing error: Unexpected token =eslint" 에러 발생
원인
ESLint가 ES6 ~ 7 파싱할때 위와 같은 문제가 발생할 수 있음.
조치 방법
eslint의 default parser는 Espree 입니다. (Espress는 ES6가 안정화되기 전에 Esprima의 마지막 안정판인 Esprima v1.2.2를 포크해서 시작됨) [https://eslint.org/docs/user-guide/configuring]
따라서 파서를 babel-eslint로 바꿔주면 됩니다.
(1) babel-eslint 설치 및 세팅
https://roomedia.tistory.com/entry/%EC%9D%B4%EC%8A%88-9-Parsing-error-Unexpected-token-eslint
위 링크에 자세하게 설명되어있습니다.
(2) CRA(create-react-app)에서 package.json 설정으로 해결

# package.json의 일부
{
...
"eslintConfig": {
"parser": "babel-eslint",
},
...
}위와 같이 eslintConfig에 아래 코드 추가하여 기본 파서를 변경
'Language & Library > React' 카테고리의 다른 글
| [TypeScript] React outSideClick Custom Hooks (0) | 2020.12.10 |
|---|---|
| React의 Virtual DOM(VDOM)과 Diffing 알고리즘 (0) | 2020.09.09 |
| [create-react-app] 다른 host에서 접근하기 (0.0.0.0) (0) | 2020.05.18 |
| create-react-app 쓰지 않고 webpack으로 React 앱 만들기 (3) (0) | 2020.03.10 |
| create-react-app 쓰지 않고 webpack으로 React 앱 만들기 (2) (0) | 2020.03.10 |


댓글